UX Designer at Kinoma
APR 2015 – NOV 2016
It has been fun working in Marvell Semiconductor(Santa Clara, California) and a great experience to apply and share my design expertise and creativity in a wide spectrum to support the Kinoma IoT product platform.
As one of the two designers in the product team, I’ve worn multiple hats and contributed to every projects that involved design thinking and creative production.
Key Achievements and Responsibilities
Design and develop Kinoma website improving site features and usability. Be responsible for ongoing web contents generation, site front-end update and maintenance.
Drive and support projects that present Kinoma branding and products from visual communication perspective including graphic design, product design, print production, photography, video editing, trade show planning and booth design.
Engage with developers to build, improve and document Kinoma hardware and software products and demonstrations.
Web Development
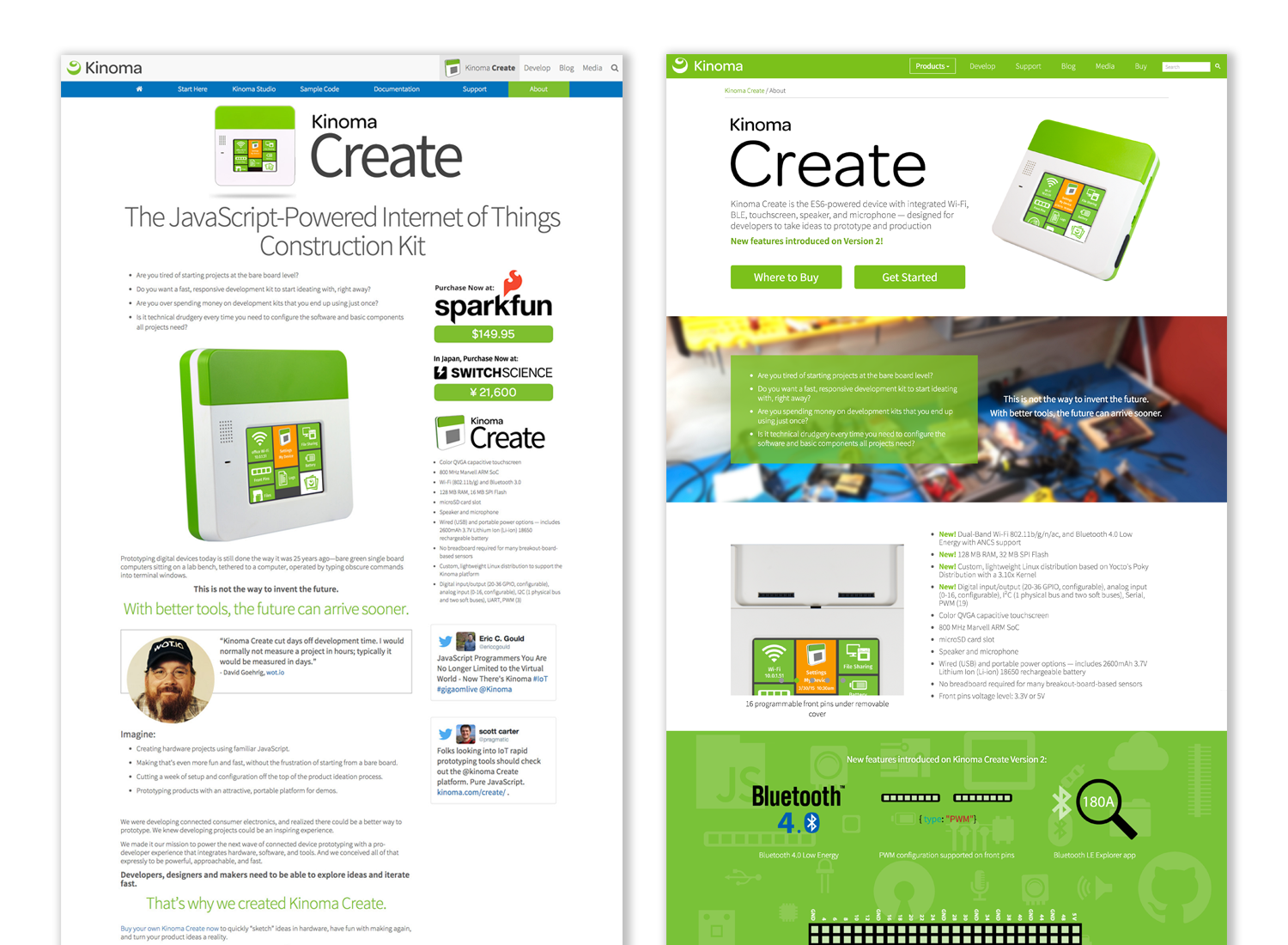
One of my initial tasks at Kinoma was to improve usability and features of the company website. I enhanced the whole site by revamping the information architecture, redesigning the user interface with responsive layout, new color schemes and graphics, and implementing functional components that optimize SEO performance and site navigation.
I collaborated continuously with members from marketing and engineering teams to generate and manage contents on the website including media campaigns, technical documentation, product tutorials, project examples, and release notes etc. Front-end development was done by HTML, CSS, and Javascript.
Information page: Original V.S. Redesigned
Product page: Original V.S. Redesigned
Develop page: Original V.S. Redesigned
Studio page: Original V.S. Redesigned
Documentation page: Original V.S. Redesigned
Redesign look and feel
Product Packaging Design
I contributed in the production process of two Kinoma hardware products, Kinoma Element and Kinoma HD by fabricating the hardware cases, making early prototypes and designing the packagings.
The product is packaged in a carded blister which allows consumers to feel the actual size and see the connection interfaces. Key specifications and features of the hardware are shown in annotation style with graphics on the back.
After a good number of iterations of design, production and testing, the product had been successfully launched to the market.
Design variations
Design variations
Specs graphics
Production mockup
Final production
Product in trade show
Trade Show Design
Kinoma had exhibited in many trade shows throughout the year including Maker Faire, SXSW, CES, O'Reilly Solid, meet-ups, and university events. As the in-house designer in the team, I got chances to learn and forge a broad range of skills in order to meet all the creative needs of the company, which included trade show design and implementation.
Designing trade show events includes, but is not limited to creating graphics for signage, poster, and banner, designing the booth, and preparing exhibits for display. We researched the expectation from audience, mocked up the space with props, and simulated the flow and experience, making sure our goals were achieved and messages were well received.
In some ways designing Kinoma trade shows had broadened my horizon in user experience design.
Graphic displays in trade shows
Display counter design
Trade show booth design
Product Demonstrations
As a engineering-driven and innovation-oriented team, Kinoma constantly created and published project samples, tutorials, and technical documentation to help customers who were mostly software developers and makers get inspired and learn how to program with our products.
I had assisted engineers to build, improve and document Kinoma hardware and software products and demonstrations by creating web contents, offering suggestions on UX design, and producing UI assets.
Marketing Support
I also made contributions and offered supports to the marketing team by participating in marketing strategy ideations, creating online campaigns graphics, designing promotional products and giveaways, shooting commercial photos and videos, and so on.
Social media campaign graphics
Branded prints: sticker, flyers, business card
Corporate communication graphics